Tidwell J. Designing Interfaces (Second Edition)
Подождите немного. Документ загружается.


The Patterns 153
What
Define separate sections of content by giving each one a visually strong title, separating
the sections visually, and arranging them on the page.
Use when
You have a lot of content to show, but you want to make the page easy to scan and un-
derstand, with everything visible. You can group the content into thematic or task-based
sections that make sense to the user.
Why
Well-defined and well-named sections structure the content into easily digestible chunks,
each of which is now understandable at a glance. This makes the information architecture
obvious. (See this chapter’s introduction for a discussion of visual hierarchy, which is ba-
sically about rendering content in a way that communicates its actual structure. See also
Chapter 2 for a definition of information architecture.)
When the user sees a page sectioned neatly into chunks like this, her eye is guided along
the page more comfortably. The human visual system always looks for bigger patterns,
whether they’re deliberate or not. So, put them in deliberately!
How
First, get the information architecture right—split up the content into coherent chunks, if
it hasn’t already been done for you, and give them short, memorable names. Next, choose
a presentation:
• For titles, use typography that stands out from the rest of the content—bolder, wider,
larger point size, stronger color, different font family, outdented text, and so on. See
the chapter introduction for more on visual hierarchy.
• Try reversing the title against a strip of contrasting color.
• Use whitespace to separate sections.
• Use blocks of contrasting background color behind the entire section.
• Boxes made from etched, beveled, or raised lines are familiar on desktop UIs. But
they can get lost—and just become visual noise—if they’re too big, too close to each
other, or deeply nested.

154 Chapter 4: Organizing the Page: Layout of Page Elements
If the page is still too overwhelming, try using Module Tabs, an Accordion, or Collapsible
Panels
to hide some of the content.
If you’re having trouble giving reasonable titles to these chunks of content, that may be a
sign that the grouping isn’t a natural fit for the content. Consider reorganizing it into dif-
ferent chunks that are easier to name and remember. “Miscellaneous” categories may also
be a sign of not-quite-right organization, though sometimes they’re genuinely necessary.
Examples
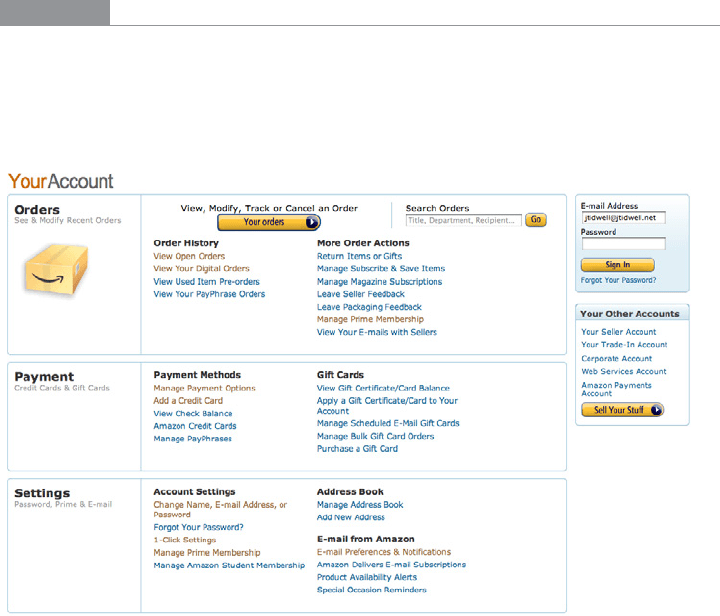
In its account settings page, Amazon shows three levels of titles corresponding to three
levels of the visual hierarchy: the page title, section titles (Orders, Payment, Settings), and
subtitles atop lists of links (see Figure 4-29). Note the use of whitespace, boxes, and align-
ment to structure the page.
Figure 4-29.
Amazon account settings
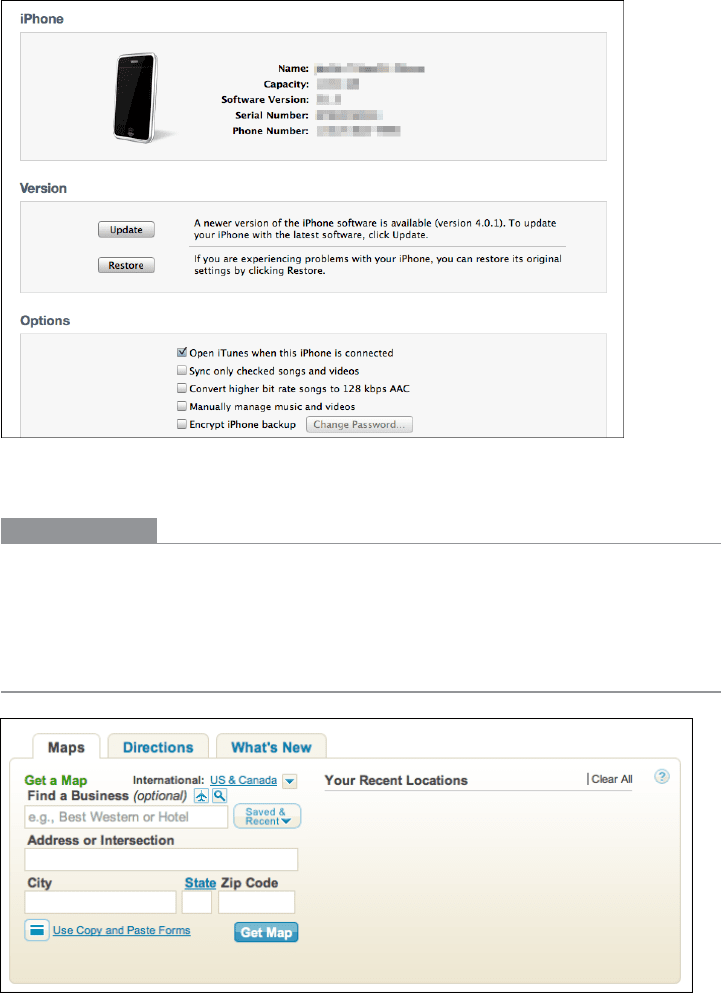
The iPhone sync utility shown in Figure 4-30 shows one nice-looking way to put very
different kinds of content into titled boxes. These sections show very little internal con-
sistency (other than typography)—they share no mutual grid, alignment, or layout plan.
But the boxes and whitespace break up the page so much that this doesn’t really matter.

The Patterns 155
Figure 4-30.
iPhone sync utility
In other libraries
http://quince.infragistics.com/Patterns/Titled%20Sections.aspx
http://patternry.com/p=content-groups/
Module Tabs
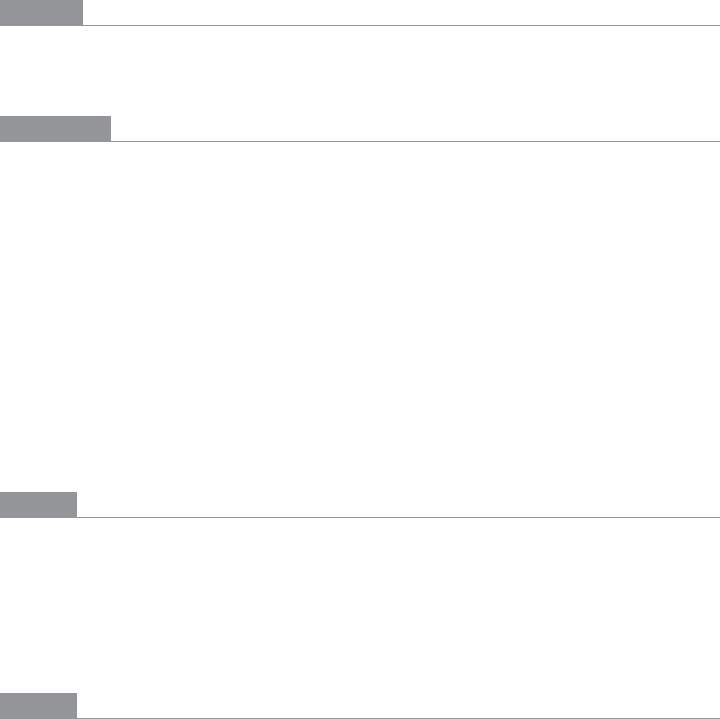
Figure 4-31.
MapQuest

156 Chapter 4: Organizing the Page: Layout of Page Elements
What
Put modules of content into a small tabbed area so that only one module is visible at a
time. The user clicks on tabs to bring different modules to the top.
Use when
You have a lot of heterogeneous content to show on the page, possibly including text
blocks, lists, buttons, form controls, or images. You don’t have room for everything.
Some of the page content comes in groups or modules (or can be sorted into coherent
groups). Those modules have the following characteristics:
• Users only need to see one module at a time.
• They are of similar length and height.
• There aren’t many modules—fewer than 10, and preferably a small handful.
• The set of modules is fairly static; new pages won’t be added frequently, nor will exist-
ing pages be changed or removed frequently.
• The modules’ contents may be related or similar to each other.
Why
Tabs are now ubiquitous in desktop interfaces and websites. No one is going to be con-
fused by how they work.
In general, grouping and hiding chunks of content can be a very effective technique for
decluttering an interface. Tabs work well; so do
Accordions, Movable Panels, Collapsible
Panels
, and simply arranging things into a clean grid of Titled Sections.
How
First, get the information architecture right. Split up the content into coherent chunks,
if it hasn’t already been done for you, and give them short, memorable titles (one or two
words, if possible). Remember that if you split up the content incorrectly, users will be
forced to switch back and forth between tabs as they compare them or look for informa-
tion they can’t find. Be kind to your users and test the way you’ve organized it.
Indicate the selected tab unambiguously, such as by making it contiguous with the panel
itself. (Color alone isn’t usually enough. If you have only two tabs, make sure it’s abun-
dantly clear which one is selected and which one isn’t.)
But the tabs don’t have to be literal tabs, and they don’t have to be at the top of the stack
of modules. You can put them in a lefthand column, or underneath, or even turned 90
degrees with the text read sideways.

The Patterns 157
When deployed on web pages, Module Tabs tend to be distinct from navigational tabs
(those used for global navigation, or separate documents, or for loading new pages). Tabs
are useful there too, of course, but this pattern is more about giving the user a lightweight
way to see alternative modules of content within a page.
If there are too many tabs to fit in a narrow space, you could do one of several things:
shorten the labels with an ellipsis (and thus make each tab narrower), or use
Carousel-like
arrow buttons to scroll the tabs. You could also put the tab labels in a lefthand column,
instead of putting them on top. Never double-row the tabs.
(In the first edition of this book, this pattern was named Card Stack. Most people now
know this concept as simply “tabs,” however, and
Module Tabs is a name used by at least
two other pattern libraries.)
Examples
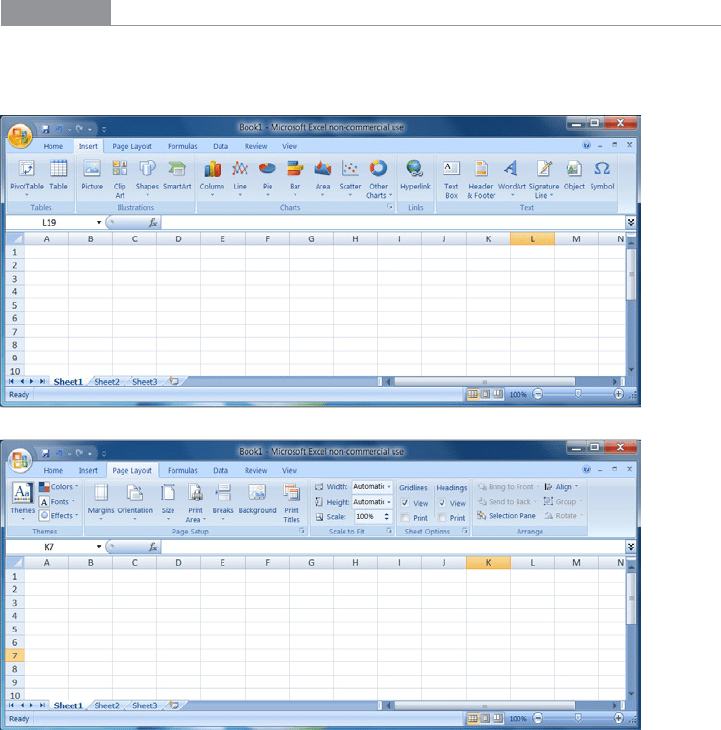
Microsoft Office for Windows 7 uses a “ribbon” atop documents, instead of the tradi-
tional menu and toolbars (see Figure 4-32). The ribbon is essentially a set of
Module Tabs.
Figure 4-32.
Two tabs on the Excel ribbon

158 Chapter 4: Organizing the Page: Layout of Page Elements
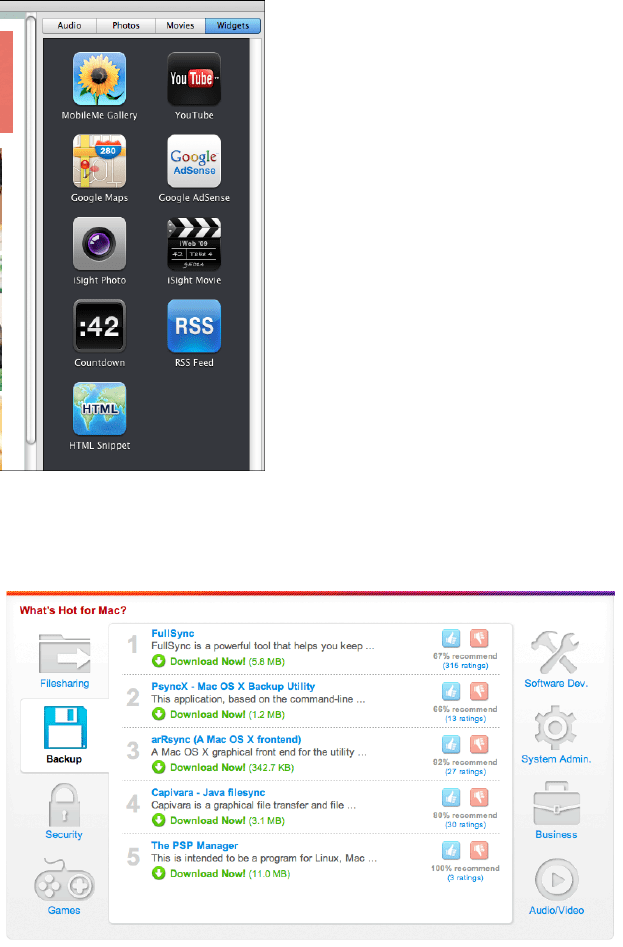
Some Module Tabs in Mac OS don’t look like tabs—they look like buttons. They behave
exactly like tabs, however. The tabs are across the top, labeled “Audio,” “Photos,” “Movies,”
and “Widgets,” as shown in Figure 4-33.
Figure 4-33.
iWeb
Tabs can work along the sides of a module too, as shown in Figure 4-34.
Figure 4-34.
SourceForge

The Patterns 159
In other libraries
http://developer.yahoo.com/ypatterns/navigation/tabs/moduletabs.html
http://ui-patterns.com/patterns/ModuleTabs
http://www.welie.com/patterns/showPattern.php?patternID=tabbing
http://patternry.com/p=horizontal-module-tabs/
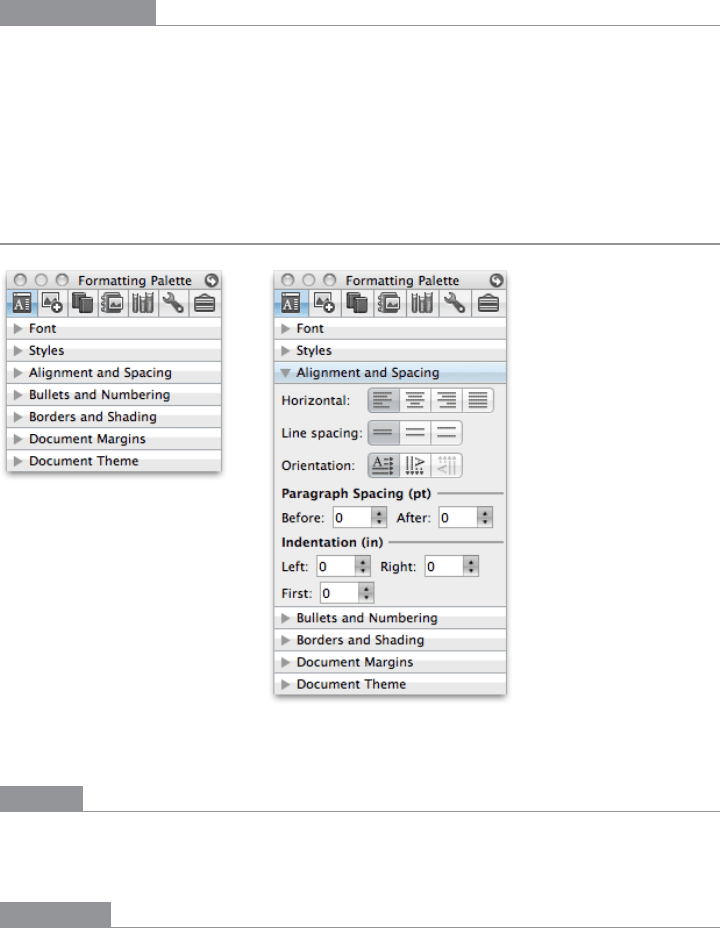
Accordion
Figure 4-35.
Word palette
What
Put modules of content into a collinear stack of panels that can be closed and opened
independently of each other.
Use when
You have a lot of heterogeneous content to show on the page, possibly including text
blocks, lists, buttons, form controls, or images. You don’t have room for everything.
Some of the page content comes in groups or modules (or can be sorted into coherent
groups). Those modules have the following characteristics:

160 Chapter 4: Organizing the Page: Layout of Page Elements
• Users may want to see more than one module at a time.
• Some modules are much taller or shorter than others, but they’re all of similar width.
• The modules are part of a tool palette, a two-level menu, or some other coherent
system of interactive elements.
• The modules’ contents may be otherwise related or similar.
• You may want to preserve the linear order of the modules.
Also note that when large modules are open or many modules are open, the labels on the
bottom of the
Accordion may scroll off the screen or window. If that’s a problem for your
users, consider using a different solution.
Why
Accordions have become a familiar interactive element on web pages, almost as familiar
as
Module Tabs and drop-down menus. (They aren’t quite as straightforward to use, how-
ever.) Many websites use
Accordions in their menu systems to manage very long lists of
pages and categories.
In general, grouping and hiding chunks of content can be a very effective technique for
decluttering an interface.
Accordions are part of a toolkit that includes Module Tabs, Movable
Panels
, Collapsible Panels, and Titled Sections to do so.
Accordions may be useful in web page navigation systems, but they really shine in desktop
applications. Tool palettes in particular work well with
Accordions (and Movable Panels
as well, for similar reasons). Because users can open any set of modules and leave them
open,
Accordions help users modify their “living space” in a way that suits them. Yet it’s
easy to reopen a rarely used module when it becomes needed.
How
Arrange the modules vertically, in an order that makes sense for your particular applica-
tion or site. Give each module a short and descriptive title, and put that title into a hori-
zontal bar that the user can click to toggle the module open and closed. You could indicate
the “openability” of a module title bar with a rotating triangle icon: point it rightward
when closed, and downward when open.
Allow more than one module to be open at a time. There are differing opinions on this—
some designers prefer only one module to be open at a time, and some implementations
only allow one (or have a switch that developers can set, at least). But in my experience,
especially in applications, it’s better to let users open multiple modules at a time. It avoids
the abrupt and unexpected disappearance of a previously open module: “Hey, where’d that
other menu go? It was right here!”
When used in an application or when the user is signed in to a website, an
Accordion ought
to preserve its state of opened and closed modules between sessions. This isn’t as impor-
tant for navigation menus as it is for tool palettes.

The Patterns 161
Accordions can be nested if the module contents need further subdivision, but they tend
to look confusing. Users find it hard to tell the difference between an “outer” accordion
panel and an “inner” accordion panel; with everything all in one column, there’s no clarity
to the containment hierarchy. It’s better to use just one flat set of accordion modules, and
to use some other structuring pattern inside a module (e.g., tabs) if necessary.
This technique has existed since at least 1993, and possibly earlier. The Motif-based GUI
builder called UIM/X used closable panels—even with the twist-down arrows—for its
widget palettes.
(In the first edition of this book, this pattern was named Closable Panels. During the years
since then, the user experience community seems to have settled on the name
Accordion
instead.)
Examples
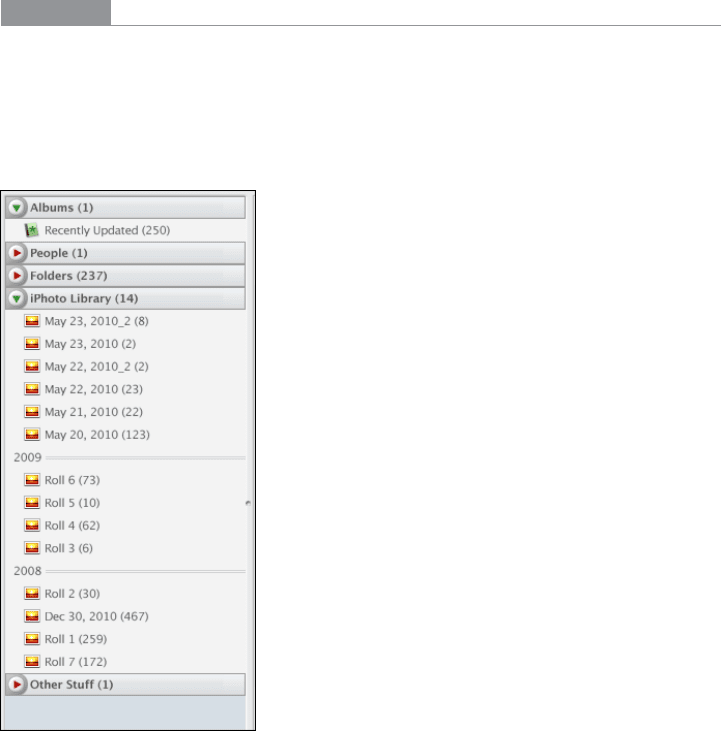
Picasa’s browsing window uses an Accordion to show several different ways of viewing a
person’s images. Within each pane, content might be further subdivided or organized,
which Picasa does in the example in Figure 4-36 with
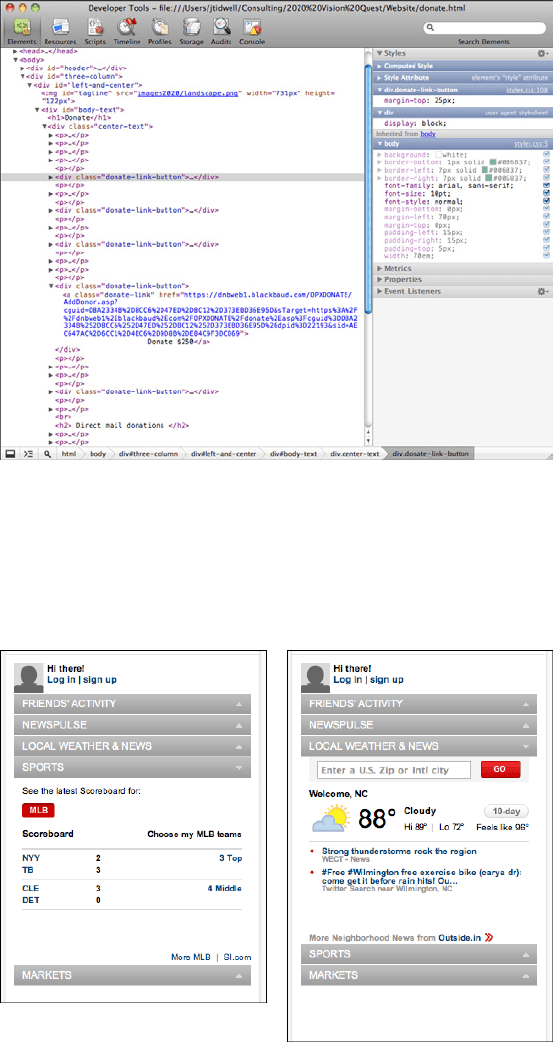
Titled Sections. Chrome’s developer
tools, on the other hand, nest
Accordions inside each other (see Figure 4-37). You can fig-
ure out the nesting scheme if you stare at it hard enough, but it’s not easy.
Figure 4-36.
Picasa lefthand sidebar

162 Chapter 4: Organizing the Page: Layout of Page Elements
Figure 4-37.
Chrome righthand sidebar, with nested accordions
CNN uses an Accordion to show personalized material (see Figure 4-38). Only one panel
can be open at once in this implementation. If it were up to me, I’d want to see both of
these panels open at the same time, but maybe CNN had a very limited amount of vertical
space to work with.
Figure 4-38.
CNN sidebar
