Tidwell J. Designing Interfaces (Second Edition)
Подождите немного. Документ загружается.


The Patterns 203
Why
In a very constrained space, this may be the only reasonable option for presenting a list
and item details. It gives each view the entire available space to “spread out” on the page.
Like
Menu Page in Chapter 3, however, this pattern has the benefit of simplicity. A list of
items (or links) is easy to understand: to see more of an item, you click or tap on it and
thus “drill down” one level. Then you can come back up to the main list or menu to go to
another item.
How
Create the list using whatever layout or format you find best—simple text names, multi-
line “fat rows” with text formatting, trees or outlines, and
Thumbnail Grids all work fine, as
do other formats. Vertically scroll it if necessary to fit it into the available space.
When the user clicks, taps, or otherwise selects one of the list items, replace the list display
with a display of the item details or contents. On it, place a Back or Cancel button that
brings the user back to the list screen (unless the platform supplies hardware buttons for
such).
The item screen may offer additional navigational possibilities, such as drilling down fur-
ther into the item details, stepping down into an item contained within that item (as in a
hierarchy), or going “sideways” to the previous or next item in the list (as discussed in the
next paragraph). In each case, replace the previous screen with the new one, and make
sure the user can easily step back to the previous screen.
One disadvantage of this pattern is that to go from item to item, the user must “pogo-
stick” between the list page and the item page. It takes a lot of clicks or taps to see more
than a few items, and the user certainly can’t flick between them quickly (as with
Two-
Panel Selector
) or compare them easily (as with List Inlay). You can mitigate this problem
by using Back and Next links to connect the user directly to the previous and next items
in the list—see the
Pyramid pattern in Chapter 3.
Examples
Examples abound in mobile designs, as shown in Figure 5-4. Contrast this mobile version
of a mail client with its desktop counterpart shown in the
Two-Panel Selector pattern. For
instance, the
One-Window Drilldown approach requires more text to be shown in the list, so
the user has enough context to identify messages and triage them.
You can find
One-Window Drilldown in full-size applications and web pages, too. Forums
and communities tend to use it a lot—topics are listed on one page, and discussion threads
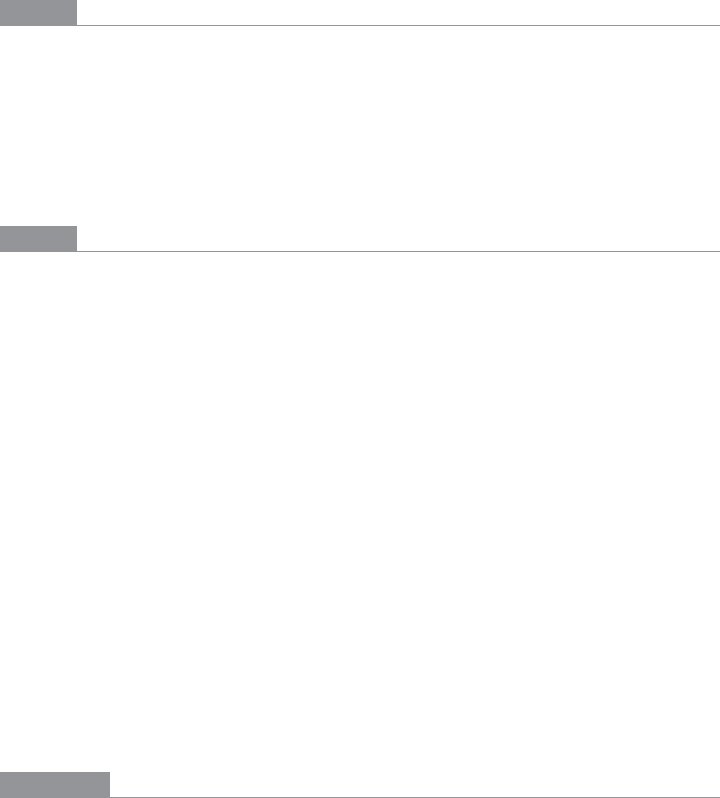
are on their own pages. Ravelry demonstrates this approach, as do about six million other
online forums (see Figure 5-5).

204 Chapter 5: Lists of Things
Figure 5-5.
Ravelry forums
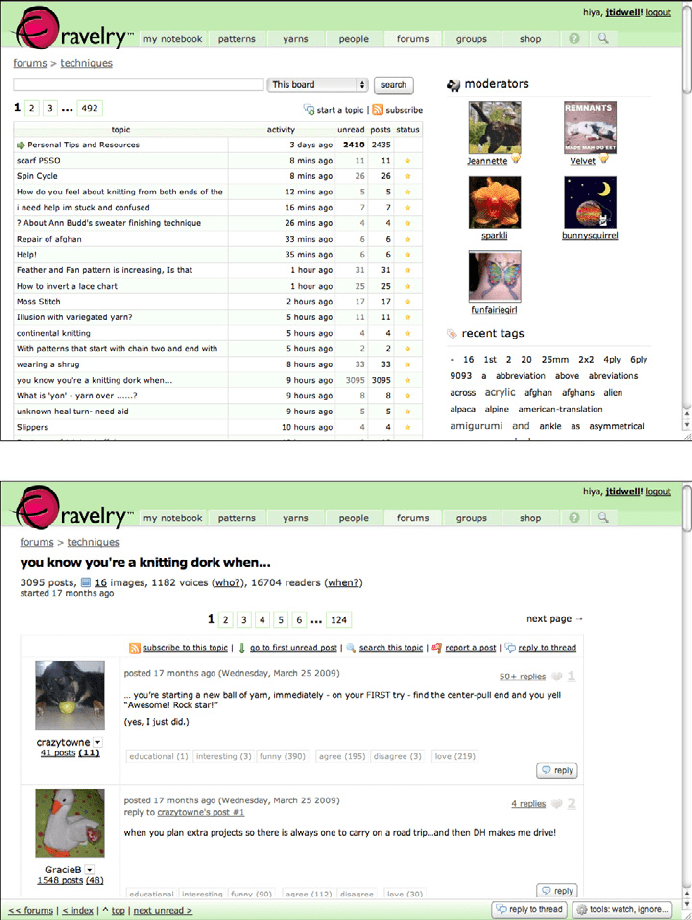
The Picasa desktop application, a Picture Manager, uses a Two-Panel Selector beside a
Thumbnail Grid for its browsing interface (see Figure 5-6). But once the user clicks a photo,
Picasa replaces the entire contents of the window (except the bottom toolbar) with a new
layout—one that shows the photo itself in
Center Stage, with a set of tools next to it.

The Patterns 205
Figure 5-6.
Picasa
In other libraries
http://quince.infragistics.com/Patterns/One-Window%20Drilldown.aspx

206 Chapter 5: Lists of Things
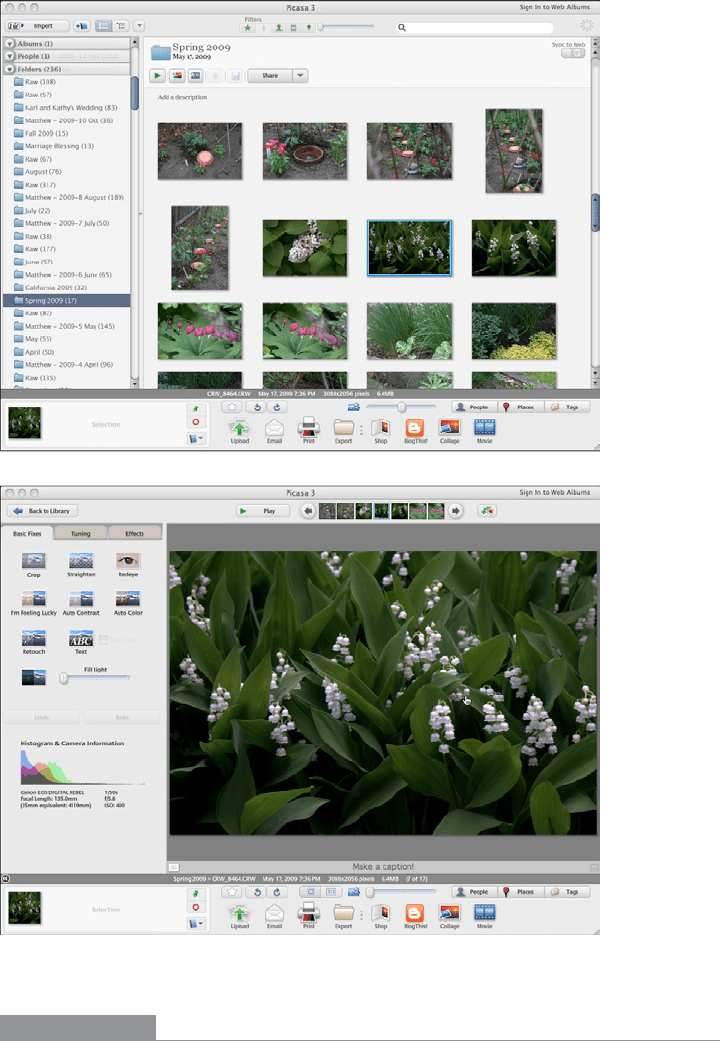
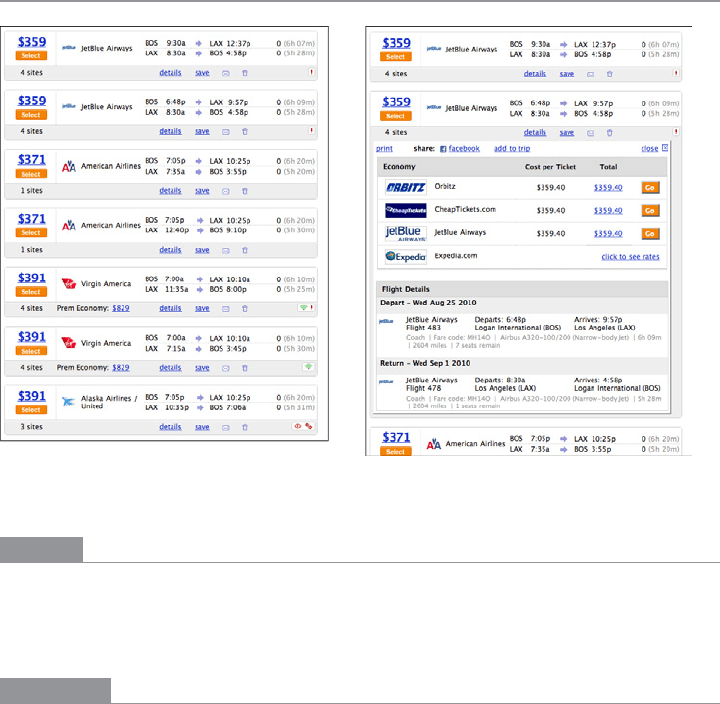
List Inlay
Figure 5-7.
Kayak’s expanding list items
What
Show a list of items as rows in a column. When the user selects an item, open that item’s
details in place, within the list itself. Allow items to be opened and closed independently
of each other.
Use when
You have a list of items to show. Each item has interesting content associated with it, such
as the text of an email message, a long article, a full-size image, or details about a file’s size
or date. The item details don’t take up a large amount of space, but they’re not so small
that you can fit them all in the list itself.
You want the user to see the overall structure of the list and keep that list in view all the
time, but you also want her to browse through the items easily and quickly. Users may
want to see two or more item contents at a time, for comparison.
The list of items has a vertically oriented, columnar structure.

The Patterns 207
Why
A List Inlay shows an item’s details within the context of the list itself. The user can see the
surrounding items, which might help in understanding and using the item contents.
Also, a user can see the details of multiple items at once. This is not possible in
Two-Panel
Selector
, One-Window Drilldown, rollover windows, or most other ways of displaying item
details. If your use cases call for frequent comparison of two or more items, this might be
the best option.
Because a
List Inlay is neatly contained within a vertical column, it can be combined well
with a
Two-Panel Selector to present a three-level containment hierarchy. Consider an
email client or RSS reader, for instance—the messages or articles might be viewed in a
List
Inlay
, while the item containers (mailboxes, groupings, filters, etc.) are shown next to it in
a
Two-Panel Selector structure.
How
Show list items in a column. When the user clicks on one, open the item in place to show
the details of that item. A similar gesture should close the item back up again.
When an item is opened, enlarge the item’s space downward, pushing the subsequent
items down the page. Other items do the same when opened. A scrolled area should be
used to contain this ever-changing vertical structure, since it could get very tall indeed!
To close the details panel, use a control that clearly indicates its purpose (e.g., “Close”
or “X”). Some implementations of
List Inlay only put that control at the end of the details
panel, but users may need it at the top if the panel is long and they don’t want to move
down the whole thing. Put a closing control very near the original “open” control (or re-
place one with the other). This at least ensures that the user’s pointer won’t move very far
if she wants to open an item, glance at it, close it, and move on.
Use an
Animated Transition as the item opens and closes, to keep the user oriented and to
focus attention on the newly opened item.
If your application permits the user to edit items, you could use a
List Inlay to open an edi-
tor instead of item details (or in addition to them).
A list that uses
List Inlays works the same way as an Accordion: everything lies in a single
column, with panels opening and closing in situ within it. Likewise, a
Two-Panel Selector
works like a set of tabs, and
One-Window Drilldown is like a Menu Page (Chapter 3).
Examples
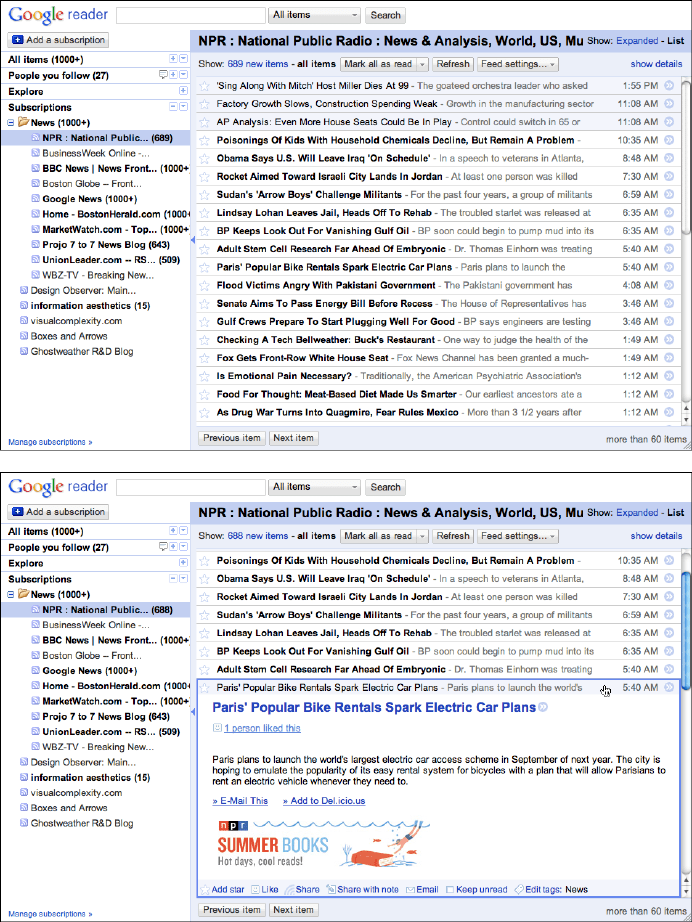
Google Reader (Figure 5-8) uses a List Inlay within the context of a Two-Panel Selector. It
has a multi-level hierarchy of containers to present; the containers are shown in the tree
selector on the left, but the list of articles takes up
Center Stage and the user can then open
them in place to read them.

208 Chapter 5: Lists of Things
Figure 5-8.
Google Reader

The Patterns 209
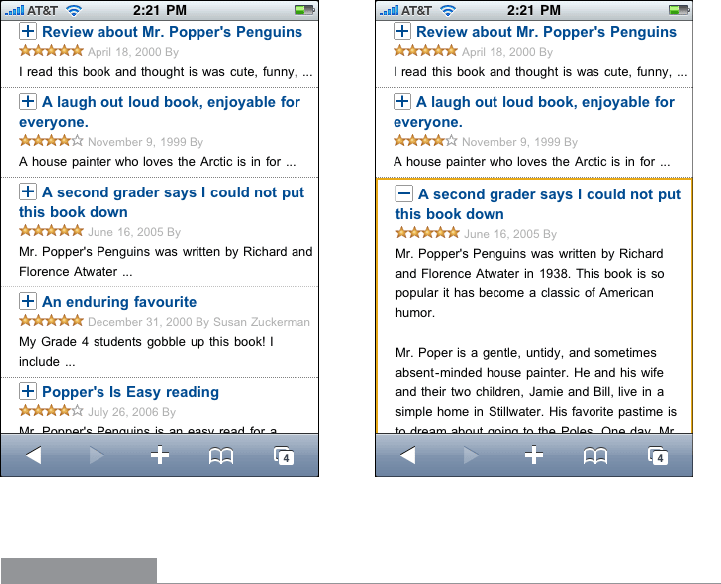
Rather than forcing the user to pogo-stick back and forth from the list of book reviews
to the actual text of each review, Amazon’s mobile site lets users read them in a
List Inlay.
The list of items on the left tempts the user with short teasers from each review, and when
a user is interested enough to keep reading, she can tap the title to read the whole thing
(Figure 5-9). The existence of plus and minus controls signals to the user that these items
expand.
Figure 5-9.
Amazon reviews on the iPhone
In other libraries
http://www.patternry.com/p=inline-expand/
Bill Scott and Theresa Neil identified this technique in their book, Designing Web
Interfaces (O’Reilly, http://oreilly.com/catalog/9780596516253/).
List Inlays are one of a set
of inlay techniques that includes Dialog Inlays and Detail Inlays.
The
Accordion pattern exists in many pattern libraries, including this one. Much of the
design advice proffered for
Accordion can apply equally well to List Inlay. (There really isn’t
a huge practical difference between them.)

210 Chapter 5: Lists of Things
Thumbnail Grid
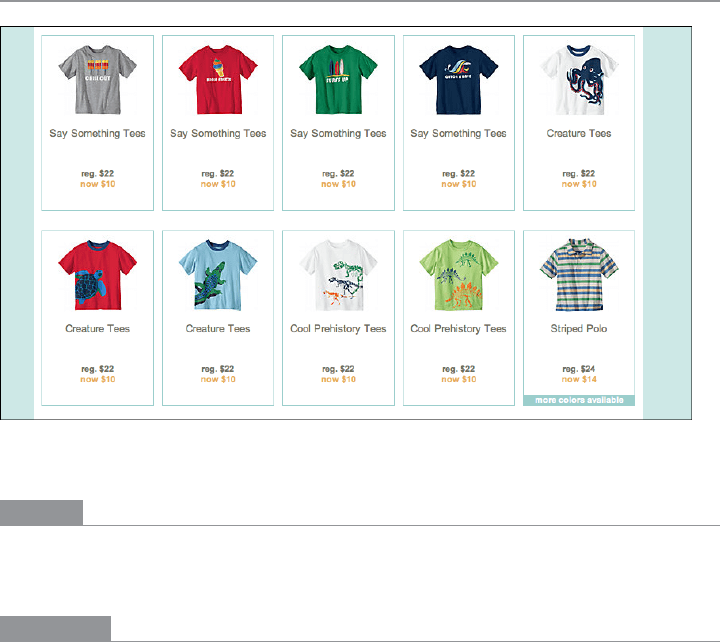
Figure 5-10.
Hanna Andersson product listing
What
Arrange a list of visually interesting items into a “small multiples” grid of thumbnail im-
ages. Let the user select one or more thumbnails to view or manage those items.
Use when
The list items have small visual representations that uniquely identify them: images, logos,
screen captures, reduced photos, and so forth. These tend to be similar in size and style.
The list may be long, and it may be divided into
Titled Sections (Chapter 4).
You want to show a little bit of metadata (information about the item) with each one, such
as its name and date, but you don’t need to show a lot of that—the picture should take up
most of the space devoted to the item.

The Patterns 211
Users will want an overview of the whole list, and they may need to scan it quickly to find
a particular item of interest. Users may also need to select one or more items at a time for
moving, deleting, or viewing.
Why
A Thumbnail Grid is a dense, attractive presentation of large numbers of items. Related to
Grid of Equals (Chapter 4), this pattern creates a visual hierarchy that shows the list items
as peers, and a strong grid tends to draw the eye to that part of the page.
It might be easier to show the list items in text form, but sometimes pictures can be rec-
ognized and differentiated more easily than text.
Thumbnails that are roughly square make easy targets for fingertips (on touch screens)
and for indirect pointing devices as well. This pattern works well on mobile devices with
relatively high-resolution touch screens, such as iPhones.
How
Arrange the item thumbnails into a 2D grid. Scale the thumbnails so that they’re approxi-
mately the same size, to keep the grid tidy. Place the text metadata close to the thumbnail,
but in small print in order to maintain the thumbnail’s visual prominence.
Some
Thumbnail Grids look much nicer when the thumbnails all have similar width and
height. If you’re working with graphics that come in different sizes or aspect ratios (the
ratio of width to height), or if they’re large, some image processing will need to be done to
construct thumbnails. Try to find a size and aspect ratio that works reasonably well with
all of them, even if some images will be cropped to fit it. (Reducing image size is easy;
cropping appropriately is not. Be careful to preserve the image’s integrity by choosing the
most relevant piece of the image to show, when possible.)
An exception is if you’re dealing with images whose size and proportion are useful infor-
mation to the viewer. For instance, a set of personal photos will contain some that are in a
landscape format and some in a portrait (vertical) format. There’s no need to crop these to
match an idealized thumbnail—the user will want to see which photos are which!
On the other hand, a thumbnail gallery of products (such as shoes or shirts) should all
have the same height and width, with the products presented consistently within those
photos.
Do wnl oa d fr om W ow! e Bo ok < ww w.w ow eb oo k. co m>

212 Chapter 5: Lists of Things
Examples
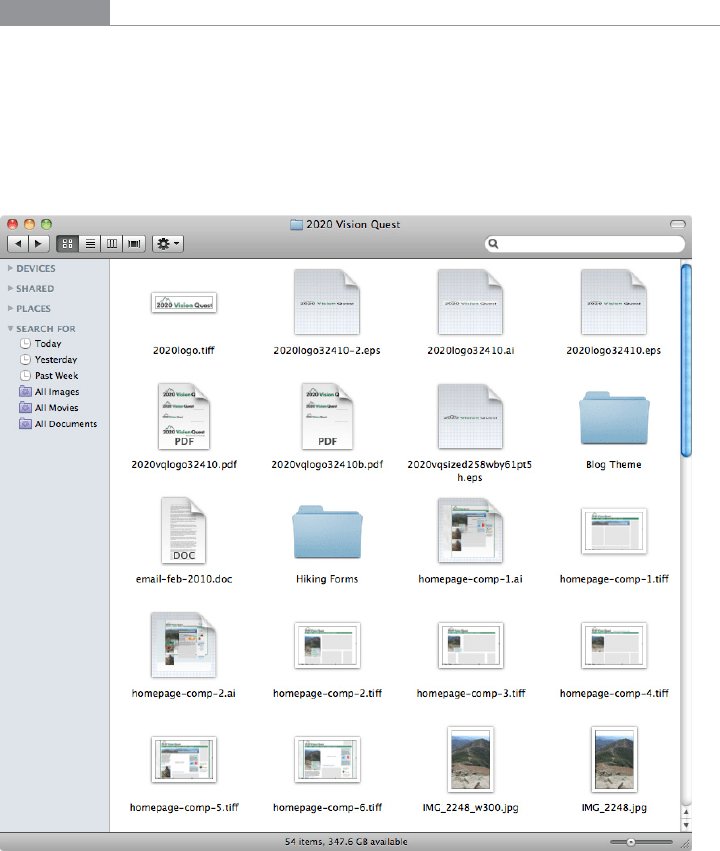
Mac OS Finder displays a variety of thumbnail types for a file directory listing (see Figure
5-11). When a file is an image, a shrunken version of that image is shown; for directories,
a simple folder; for files without an available visual, just the file type (e.g., “DOC”) over
a generic icon. The thumbnail grid is not at all uniform, so it doesn’t look as clean as the
others in this pattern, but the size and style variations communicate useful information
to the user.
Figure 5-11.
Mac OS Finder
AIGA’s design archives (Figure 5-12) and YouTube (Figure 5-13) are two Picture Managers
that show no text information and lots of text information, respectively.
